Damit Dir die Anmeldefunktion zum Newsletter hier angezeigt wird, akzeptiere bitte zuerst die Cookies in den Privatspäre-Einstellungen 🙂
Die beste Linktree Alternative.
Das Problem: Instagram lässt nur bis zu 5 externe Links in der Bio zu. Einen davon brauchst Du auf jeden Fall für dein Impressum.
Du könntest jetzt andere Anbieter nutzen (z.B. Linktree). Dort wiederum ist das Problem, dass diese NICHT DSGVO konform sind. Du könntest deshalb abgemahnt werden.
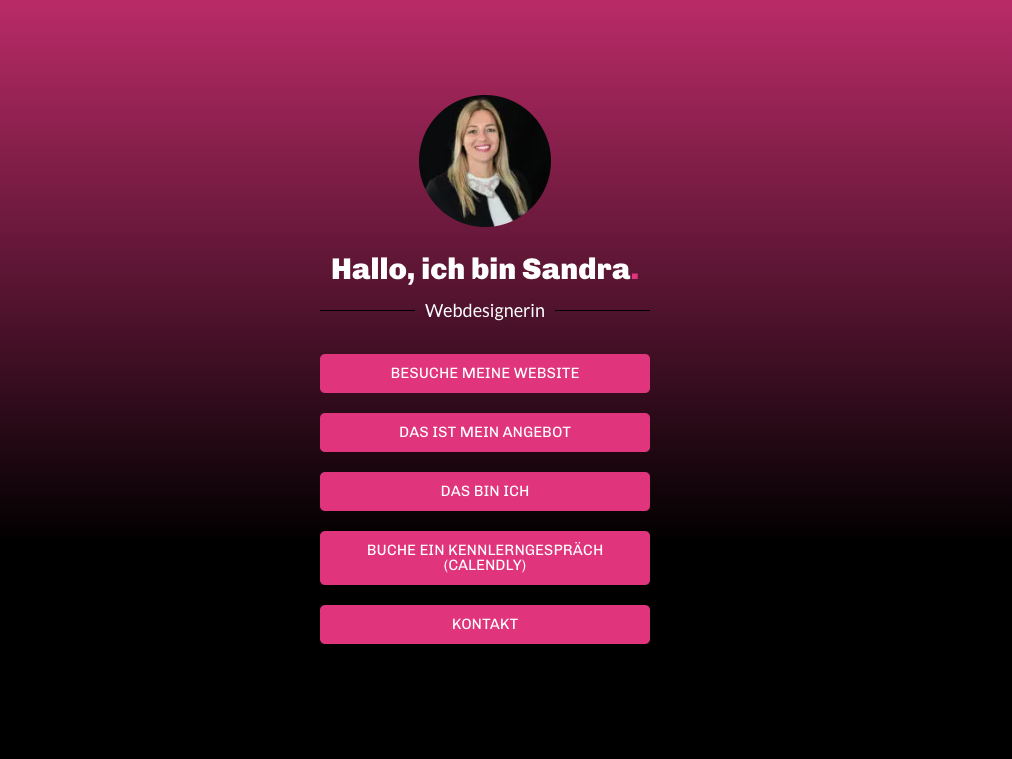
Die Lösung: Deine Website! Erstelle eine Landingpage auf Deiner Website mit Deiner Linksammlung. Die kannst Du optisch so gestalten, wie die typischen Linktree Seiten. Dies könnte zum Beispiel so aussehen:

Hier findest Du 2 verschiedene Anleitungen. Einmal für WordPress & Elementor und einmal für WordPress & Bricks Builder. Die Einstellungen sind aber immer die gleichen. Du findest sie nur jeweils an unterschiedlichen Orten. Also auch wenn Du ein ganz anderes System oder Websitebuilder nutzt, kannst Du nach dieser Anleitung gehen.
So erstellst Du Deine eigene Linktree-Seite mit WordPress & Elementor.
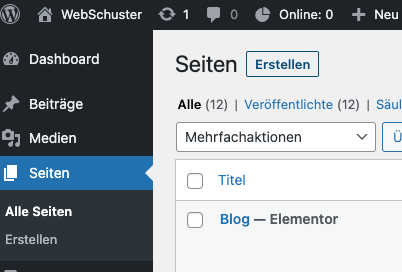
1. Lege eine neue Seite in WordPress an und nenne sie z.B. “Social-Links” oder ganz schlicht “Links”.

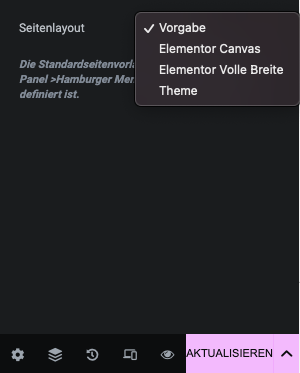
2. Blende entweder den Header für diese Seite aus, oder aktiviere in den Einstellungen Seitenlayout “Elementor Canvas”. So hast Du eine cleane, weiße Seite ohne Header und Footer. Der Vorteil, wenn Du den Footer drin lässt ist, dass Du direkt schon das notwendige Impressum auf Deine Linktree Seite integriert hast. Alternativ musst Du dann das Impressum so wie alle anderen Links integrieren.

3. Bearbeite Deine Seite mit Elementor. Füge einen neuen Abschnitt (NEU:Container) auf Deine leere Elementor Seite hinzu.

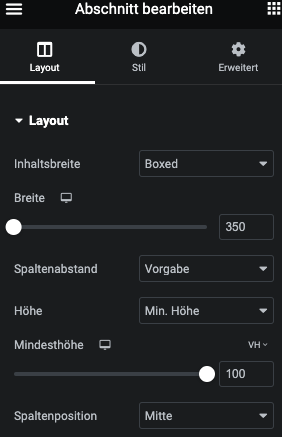
4. Diesem Abschnitt gibst Du folgende Einstellungen:
- Breite von 350px
- Höhe von 100VH
- Spaltenposition “Mitte”

5. Nun kannst Du Deinen Linktree wie gewohnt in Elementor gestalten. Für das typische Layout fügst Du oben Dein Bild hinzu und maskierst es mit einem Kreis.
Darunter fügst Du dann all deine benötigten Links als Buttons hinzu, verlinkst diese und stellst entsprechende Abstände ein.
Du kannst weitere Bilder oder auch Videos einfügen. Oder auch Deine Social Media Buttons integrieren. Passe alles an Dein Corporate Design an. Du hast hier völlige Freiheit und Gestaltung und Design.
Denk an das Impressum!
6. Deinen fertigen Link zur Seite kannst Du nun in Instagram oder allen anderen Social Media Kanälen einfügen und teilen.
So erstellst Du Deine eigene Linktree-Seite mit WordPress & Bricks.
1. Lege eine neue Seite in WordPress an und nenne sie z.B. “Social-Links” oder ganz schlicht “Links”.
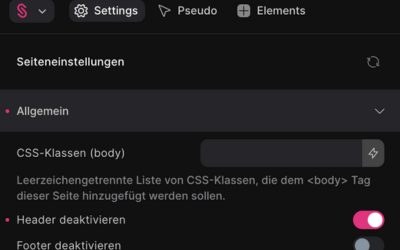
2. Gehe nun in den Bearbeitungsmodus der neu angelegten Seite (-> “Mit Bricks bearbeiten”) und blende dann den Header für diese Seite aus (-> Settings -> Seiteneinstellungen -> Allgemein -> Header deaktivieren). So hast Du eine cleane, weiße Seite ohne Header. Du könntest auch den Footer ausblenden. Ich empfehle jedoch ihn aktiv zu lassen. Der Vorteil, wenn Du den Footer drin lässt ist, dass Du direkt schon das notwendige Impressum auf Deiner Linktree Seite integriert hast. Alternativ musst Du dann das Impressum sowie alle anderen Links einzeln integrieren.

3. Anschließend fügst Du Deiner Seite eine Sektion hinzu und platzierst darin einen Container. Der Sektion kannst Du eine Hintergrundfarbe geben die zu Deiner Linkseite passt.
4. Dem Container gibst Du folgende Einstellungen:
Inhalt -> Ausrichtung Hauptachse: Zentriert
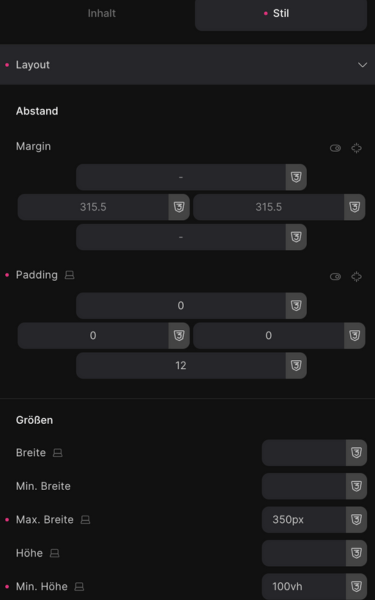
Stil -> Layout:
- Max. Breite von 350px
- Min. Höhe von 100vh
- Padding rechts, links, oben 0px und unten 12px

5. Nun kannst Du Deinen Linktree wie gewohnt in Bricks gestalten. Für das typische Layout fügst Du oben Dein Bild hinzu und gibst ihm die Maske Kreis (-> Inhalt -> Maske: Circle).
Darunter fügst Du dann all Deine benötigten Links als Buttons hinzu, verlinkst diese auf entsprechende Seiten und stellst passende Abstände ein.
Du kannst weitere Bilder oder auch Videos einfügen. Oder auch Deine Social Media Buttons integrieren. Passe alles an Dein Corporate Design an. Du hast hier völlige Freiheit in Gestaltung und Design.
Denk an das Impressum!
6. Deinen fertigen Link zur Seite kannst Du nun in Instagram oder allen anderen Social Media Kanälen einfügen und teilen. Richtig cool ist er auch als QR Code auf Deinen Visitenkarten einsetzbar oder auf Deinem Handyhintergrund für Netzwerkveranstaltungen 🙂

Hast Du Fragen?
Wenn Du Fragen hast, oder gerne möchtest, dass ich das für Dich übernehme -melde Dich gern bei mir.
Ich freue mich 🙂
Deine Sandra
Hier gibt’s noch weitere interressante Beiträge:
Für mehr wertvolle Tipps und Infos zu neuen Angeboten & freien Kapazitäten, trage Dich hier zu meinem Newsletter ein:
Abmeldung ist selbstverständlich jederzeit möglich. E-Mail Versand erfolgt über Mailer Lite. Hinweise dazu findest Du im Datenschutz.