Damit Dir die Anmeldefunktion zum Newsletter hier angezeigt wird, akzeptiere bitte zuerst die Cookies in den Privatspäre-Einstellungen 🙂
Bilder auf der Website richtig hochladen & benennen.
Du solltest Deine Bilder nicht einfach irgendwie auf Deine Website hochladen. Hier gibt es einiges zu beachten – von der Benennung bis zur Format- und Größenanpassung.
Diese Schritte werden oft nicht beachtet, bringen aber für die Suchmaschinenoptimierung (SEO) und für die Nutzerfreundlichkeit Deiner Website viele Vorteile.
Wir gehen alles mal Schritt für schritt durch 🙂

Inhaltsverzeichnis:
Warum ist die richtige Handhabung der Fotos so wichtig für die Website?
1. SEO Vorteile
Suchmaschinen, wie Google, sehen nicht welche Inhalte sich auf den Bildern befinden. Stattdessen geht Google hin und analysiert die Dateinamen, die Bildbeschreibung und die Ladezeiten, um Deine Bilder und die Website zu bewerten. Optimierst Du Deine Bilder, können sie so zum Beispiel auch in der Bildersuche auftauchen.
2. Schnelle Ladezeiten
Zu große oder falsch formatierte Bilder verlangsamen Deine Website. Und das wiederum schreckt Deine Websitebesucher ab – sie sind ganz schnell wieder weg. Des Weiteren wird eine langsam ladende Website von Google schlechter bewertet.
3. Barrierefreiheit
Immer wichtiger werdendes Thema – Barrierefreiheit. Damit sind nicht nur Rampen für Rollstuhlfahrer gemeint, sondern auch die Nutzerfreundlichkeit im Web für Menschen mit Einschränkungen (wie z.B. Sehschwäche etc.). In diesen Fällen kann man sich die Inhalt von Bildern auf einer Website vorlesen lassen. Das funktioniert aber nur, wenn Text dazu vorhanden ist (Beschreibung / Alt Texte / Bildtitel eines Bildes).
↓
1. Richtige Benennung der Website Bilder.
Das sind Deine ToDo’s BEVOR Du die Bilder auf deine Website hochlädst:
1. Aussagekräftige Dateinamen
Beschreibe den Inhalt des Bildes und baue relevante Keywords mit ein. Wichtig ist hierbei, dass Du sowohl den Inhalt des Bildes als auch relevante Keywords (Suchbegriffe die bei Google eingetippt werden) für Dein Business in die Dateinamen integrierst. Beispiele:
- Statt IMG_12345.jpg ⇒ business-coach-am-schreibtisch / businessaufbau-frauen-erstberatung / zeitmanagement-beratung / yoga-am-bodensee / hundetraining-mannheim / webdesignerin-konstanz / schnell-zur-entspannung / portrait-fotografie-lernen / resilienz-training-kurs / online-business-aufbau / human-design-reading / buchhaltung-kleinunternehmer / selbstlernkurs-website-erstellen
2. Bindestriche statt Leerzeichen oder Sonderzeichen
Nutze Bindestriche zur Trennung von Wörtern und vermeide Sonderzeichen und Umlaute. Beispiel:
- Statt resilienztraininginhamburg.jpg ⇒ resilienz-training-hamburg.jpg
- Statt meditationsübungen.jpg ⇒ uebungen-meditation.jpg
3. Vermeide unnötig lange Dateinamen
Sehr lange Dateinamen sind unhandlich und schwer zu lesen für Suchmaschinen und Nutzer. Beispiel:
- Statt business-coaching-fuer-frauen-die-sich-selbststaendig-machen-wollen.jpg
⇒ business-coaching-fuer-frauen.jpg
NACHDEM Du die Bilder auf deine Website hochgeladen hast:
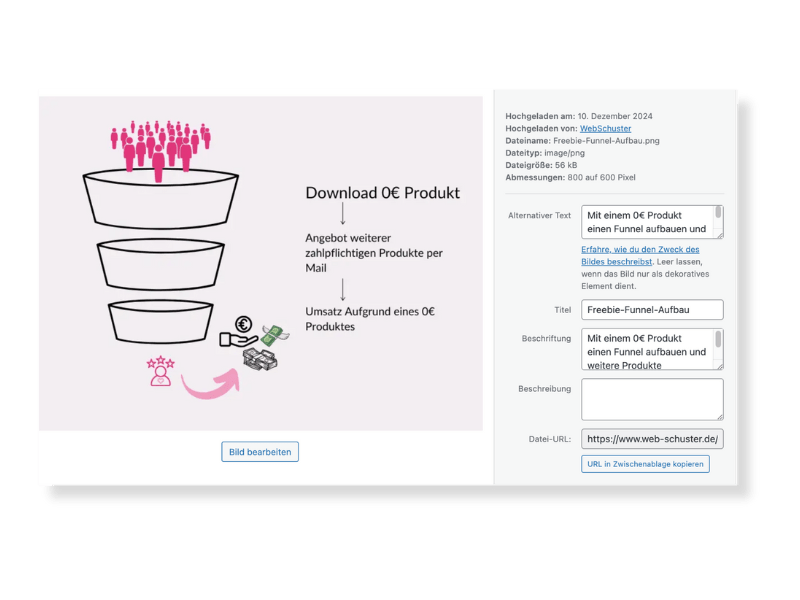
Alt-Texte ergänzen
Vergiss nicht, Alt-Texte (Alternativer Text) hinzuzufügen. Diese helfen bei der Barrierefreiheit und tragen zur SEO bei. Beschreibe knapp und präzise, was auf dem Bild zu sehen ist. Geh dazu in die Mediathek (bei WordPress), klicke das Bild an und schreibe einen Alternativtext dazu (siehe Bild ganz oben).
2. Passende Formate wählen.
Wähle das richtige Dateiformat für Deine Websitebilder:
- JPEG: Ideal für Fotos, da es eine gute Balance zwischen Qualität und Dateigröße bietet.
- PNG: Perfekt für Grafiken, Logos oder Bilder mit transparentem Hintergrund.
- SVG: Optimal für Logos oder einfache Grafiken, da sie immer gestochen scharf bleiben, egal wie groß oder klein man sie skaliert.
- WebP: Die moderne Alternative zu JPEG und PNG. Mit WebP sind kleinere Dateigrößen bei gleichbleibender Qualität möglich.
INFO: Wenn ich Deine Website erstelle, installiere ich ein Plugin, welches Deine Bilder automatisch in das neue WebP Format umwandelt. Hier reicht also die Unterscheidung zwischen JPEG und PNG.
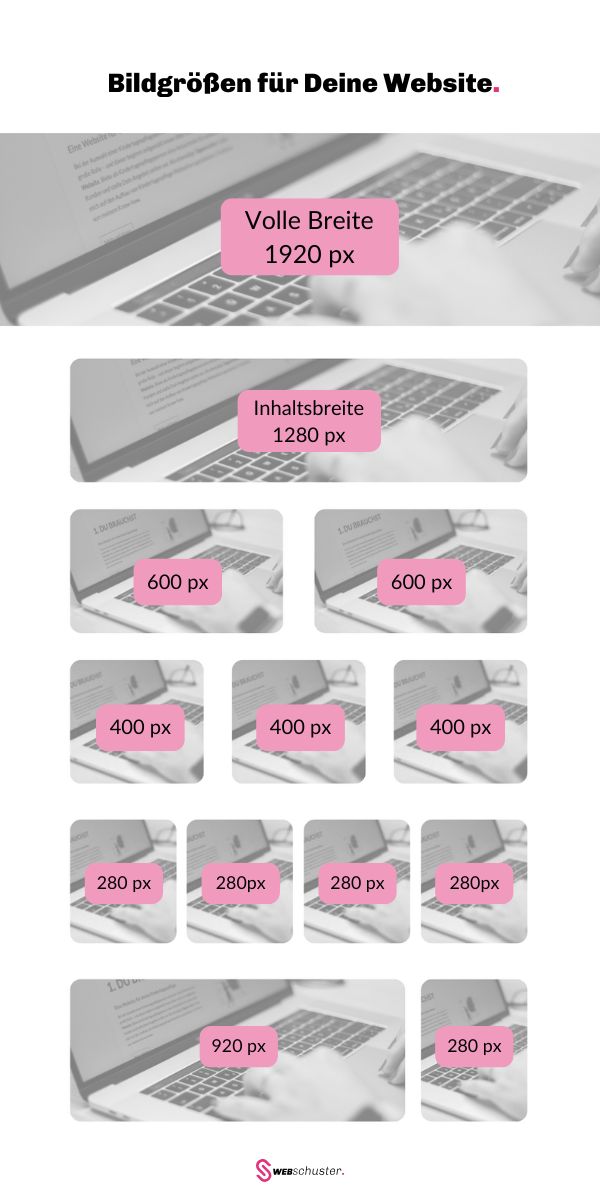
3. Die richtige Bildgröße.
Zu große Bilder verlangsamen die Ladezeit Deiner Website. Aber auch ein zu kleines Bild ist schlecht, wenn Du es in einem großen Bereich anzeigst.
Dein Bild sollte also in der Größe hochgeladen werden, in der Du es auf Deiner Website anzeigst.
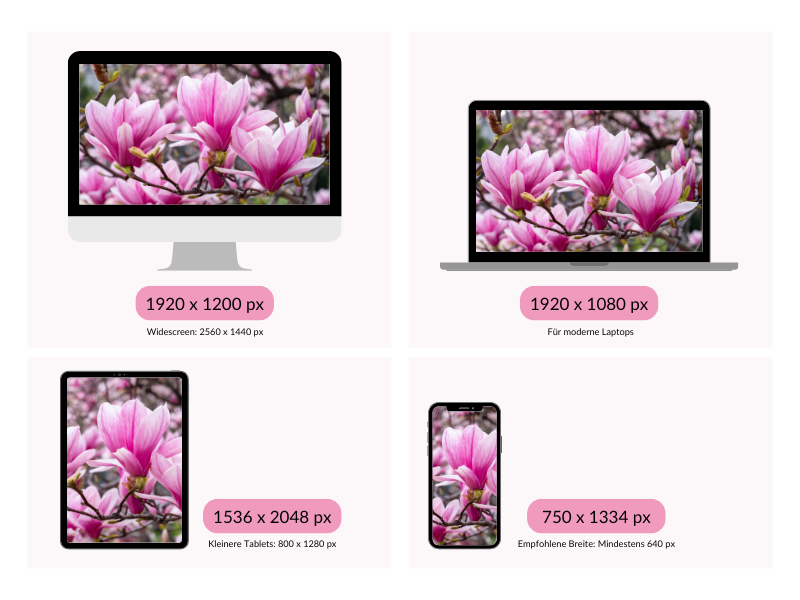
Die derzeit empfohlenen Bildgrößen in Pixeln (px) auf die volle Breite für die unterschiedlichen Geräte sind:
1. Desktop (Breitbild-Format)
- Standardauflösung (Full HD): 1920 x 1080 px
- Widescreen-Bilder: 2560 x 1440 px (z. B. für 4K-Monitore oder Retina-Displays)
- Empfohlene Breite: Mindestens 1200 px, je nach Website-Layout
2. Laptop
- Full HD: 1920 x 1080 px (für moderne Laptops)
- Kleinere Auflösungen: 1366 x 768 px (häufig bei älteren oder günstigeren Laptops)
- Empfohlene Breite: Mindestens 1024 px, um sich an verschiedene Bildschirmgrößen anzupassen
3. Tablet (Hochformat)
- Standardauflösung: 1536 x 2048 px
- Kleinere Tablets: 800 x 1280 px
- Empfohlene Breite: Mindestens 800 px, da das Hochformat schmaler ist
3. Mobil (Smartphone)
- Moderne Geräte (Hochformat): 1080 x 1920 px
- Kleinere Smartphones: 750 x 1334 px
- Empfohlene Breite: Mindestens 640 px

Rechne die richtige Bildgröße aus.
Jetzt kannst Du Dir ausrechnen wie groß Deine Bilder sein sollen
Die optimale Inhaltsbreite auf dem Desktop beträgt 1280 px. Das ist die fest definierte Breite, in der Deine Inhalte angezeigt werden. Du gehst ja (meistens) nicht bis zum Rand des Bildschirmes.
Angenommen Du möchtest 2 Bilder nebeneinander platzieren, ergibt Deine Rechnung: 1280 px / 2 = 640 px abzüglich 20 px Rand auf jeder Seite = 600 px
Bei ungeraden Zahlen runde einfach etwas auf.
Dateigröße nicht über 100kB.
Orientiere Dich am groben Richtwert, dass Dein Bild auf Der Website nicht größer als 100kB sein sollte. Dass Du mit manchen Bildern auch mal drüber kommst – ist normal.
Wenn Du Dein Bild in WordPress hoch lädst, zeigt es Dir in der Mediathek alle Informationen zu Deinem Bild an. Darunter auch die Dateigröße und die Abmessungen. Prüfe, ob sich beides innerhalb der passenden Größen befindet – wenn nicht, solltest Du handeln.
MEIN TIPP: Mit dem Tool iLoveIMG kannst Du Deine Bilder ganz leicht bearbeiten.
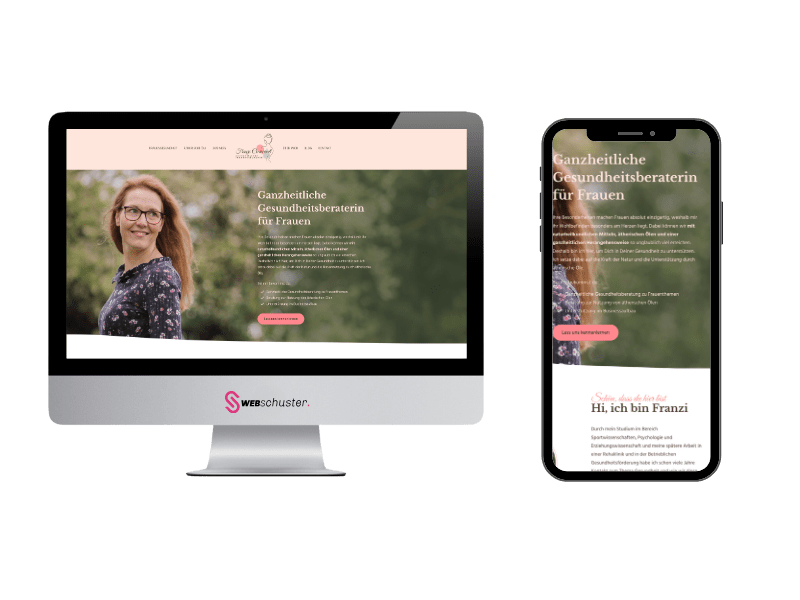
4. Bildausschnitte beachten.
Je nachdem wo Dein Bild gut funktioniert (z.B. auf voller Breite auf dem Desktop), kann es sein, dass auf dem Smartphone ein nicht passender Bildausschnitt angezeigt wird:
Du kannst dann für die mobile Ansicht ein anderes Bild wählen, oder den entsprechenden Bildausschnitt manuell anpassen (z.B. über die Hintergrundposition im Bricks Builder).

Hi, ich bin Sandra.
Mein Ziel ist es, dass Deine Website funktioniert und optimiert wird.
Dazu gehören in diesem Fall auch die Bilder. Ich hoffe, dass ich Dir mit diesem Beitrag helfen konnte, Deine Bilder zu optimieren. Stöber gern noch in den anderen Blogbeiträgen zur Optimierung Deiner Website.
Dir ist es zu viel Deine Website allein zu bauen? Dann lass uns das gemeinsam machen. Buche Dir gern ein unverbindliches Kennlerngespräch und wir sprechen einfach mal über Dein Vorhaben 🙂
Deine Sandra
Hier gibt’s noch weitere interressante Beiträge:
Für mehr wertvolle Tipps und Infos zu neuen Angeboten & freien Kapazitäten, trage Dich hier zu meinem Newsletter ein:
Abmeldung ist selbstverständlich jederzeit möglich. E-Mail Versand erfolgt über Mailer Lite. Hinweise dazu findest Du im Datenschutz.